С права и с лева сайдбары ссылками, нужно что бы эти ссылки загружались в "div содержимым", без перезагрузки основной странницы
сайт без CMS на одном только html+css


Отправлено 10 марта 2015 - 02:25


Отправлено 10 марта 2015 - 07:51
|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 07:54


Отправлено 10 марта 2015 - 08:32

|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 09:05
|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 11:02
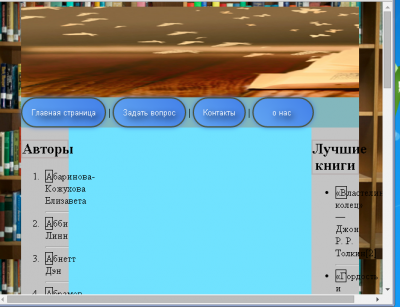
#container { background:#70E2FF; width: 80%; height:1080px; margin: 0 auto; min-width:480px; max-width:2666px;}#menu_left { background:#C4C4C4; float:left; width:180px; height:860px;}#menu_right { background:#C4C4C4; float:right; width:180px; height:860px;Левая и права сторонаПосоветовали поставить в % ширину, вот что получилось#menu_left { background:#C4C4C4; float:left; width:14%; height:870px;}#menu_right { background:#C4C4C4; float:right; width:14%; height:870px;}но теперь текст при трансформации экрана браузера съезжает из левого и правого края, как лучше прописать в стилях для текста что бы он бы привязан к размеру экрана




Отправлено 10 марта 2015 - 12:33
|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 12:44

|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 12:45
|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 12:49
 Dennis (10 марта 2015 - 09:05) писал:
Dennis (10 марта 2015 - 09:05) писал:

Отправлено 10 марта 2015 - 12:59

|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 13:09
 Serega555 (10 марта 2015 - 11:02) писал:
Serega555 (10 марта 2015 - 11:02) писал:
|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 13:23

|
Поблагодарили: 1
|

Отправлено 10 марта 2015 - 16:22
 Пэтро (10 марта 2015 - 12:45) писал:
Пэтро (10 марта 2015 - 12:45) писал:

Отправлено 10 марта 2015 - 16:39
 Инквизитор (10 марта 2015 - 12:44) писал:
Инквизитор (10 марта 2015 - 12:44) писал:

Отправлено 10 марта 2015 - 17:09
Цитата